趣味でHTMLのツールのページを作っている
個人的な興味と趣味でスマホで動くような簡単なページを、HTML5やらjavascriptやらで、ゴリゴリと書いています。世の中のかっこいいブログみたいに、操作デモ的な動画をブログに貼っておきたいなぁとか思いました。
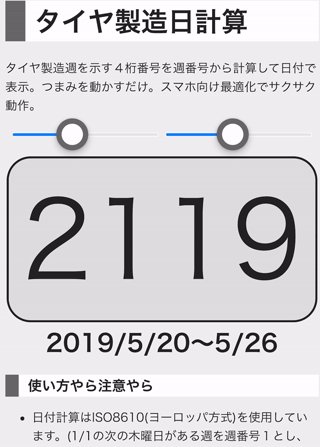
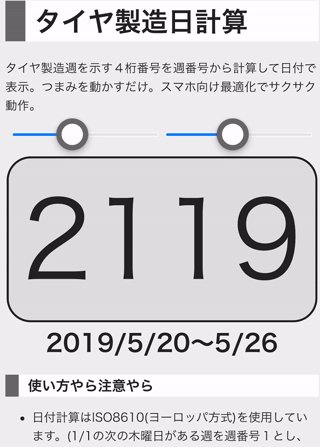
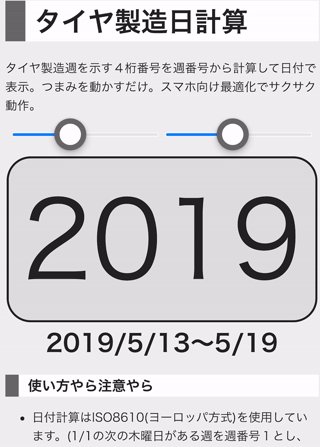
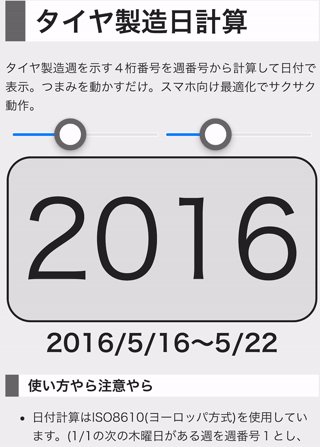
たとえばこんな感じ。
タイヤ製造日変換...タイヤ4桁番号から製造日を計算。つまみを動かすだけ。

不快指数の計算電卓 … 温度と湿度から不快指数を計算する電卓

決まった手順でのアニメGIF変換はffmpegが便利
最近まで知らなかったけどスマホで操作画面の動画は、わりと簡単に撮れるみたい。
私のiPhoneの場合は、「設定>コントロールセンター」で「画面収録」を表示するようして、コントロールセンターから呼び出して録画。動画が写真アプリに入るのでそれを変換している。
出来上がりの見栄えとかファイルサイズとか考慮して、まあいろいろ試行錯誤した。けどなんかこの手の「操作手順動画」の変換作業でやることは、手順やらパラメータはそこそこ決まっていて、ある程度は固定化できそう。
- 動画範囲の切り取り。開始時間と長さの設定(-ss -t)
- 画面上部のツールバーを隠すため、トリミング(crop=)
- フレームレートは10コマ程度に落とす(fps=)
- 縦横アスペクト比をそのままで、横320pxぐらいに縮小(scale=)
- GIFは減色が必要だけど、グラデーションがないのでディザを使用しない(dither=0)
- GIFアニメ繰り返しの間に5秒間隔を空ける(-final_delay)
- GIFアニメ繰り返しは3回(-loop)
この一連の作業は、ffmpeg使えば1行で書けるみたい。こんな感じ。
ffmpeg -i in.mp4 -ss 5 -t 5 -filter_complex "crop=888:1240:0:110,fps=10,scale=320:-1,split[a][b];[a]palettegen[pal];[b][pal]paletteuse=dither=0" -final_delay 500 -loop 3 out.gifとりえあず今のオレ的、操作手順アニメGIF変換はこの1行です。
神々しい先人たちのffmpeg解説ページがとても勉強になりました。感謝を込めて。